Did you know you can customize the look, feel, and design of Kindle book descriptions on Amazon?
If you publish books on Kindle and want to make your book descriptions stand out from the crowd, HTML formatting is a great way to do just that.
You can customize your book description using HTML to create headlines, use italics, bold, and underlined text, and you can even use bold, black headlines to make your Kindle book description stand out.
How KDP HTML Descriptions Works
If you’re already familiar with HTML, then this will be a breeze. Although Amazon used to use < and > HTML tags (standing for less than and greater than), they updated that in May, 2013 and now use standard HTML tags < and >.
For those of you who have no idea what HTML is, a typical HTML code looks something like this:
<h2>How To Sell More Kindle Books</h2>
This code would look something like this if implemented on a website:
How To Sell More Kindle Books
H2 is an HTML “tag” that sets the text INSIDE that tag to a “Heading 2″ font. What Heading 2 is depends on the platform you use (like your WordPress site theme or, in the case of your Kindle book descriptions, the CSS settings that Amazon uses).
For those of you who have no idea what HTML is or what I just wrote, don’t worry!
All you have to do is copy and paste these HTML codes below into your Amazon book description to make your book descriptions look AMAZING on your Amazon book page!
Custom Amazon HTML Tags Step-By-Step
Here’s what you can do using Amazon’s HTML tags:
1. H2 Black Headlines (Used to be Orange, but Not Anymore)
Special Amazon HTML Code: <h2>INSERT YOUR HEADLINE HERE</h2>
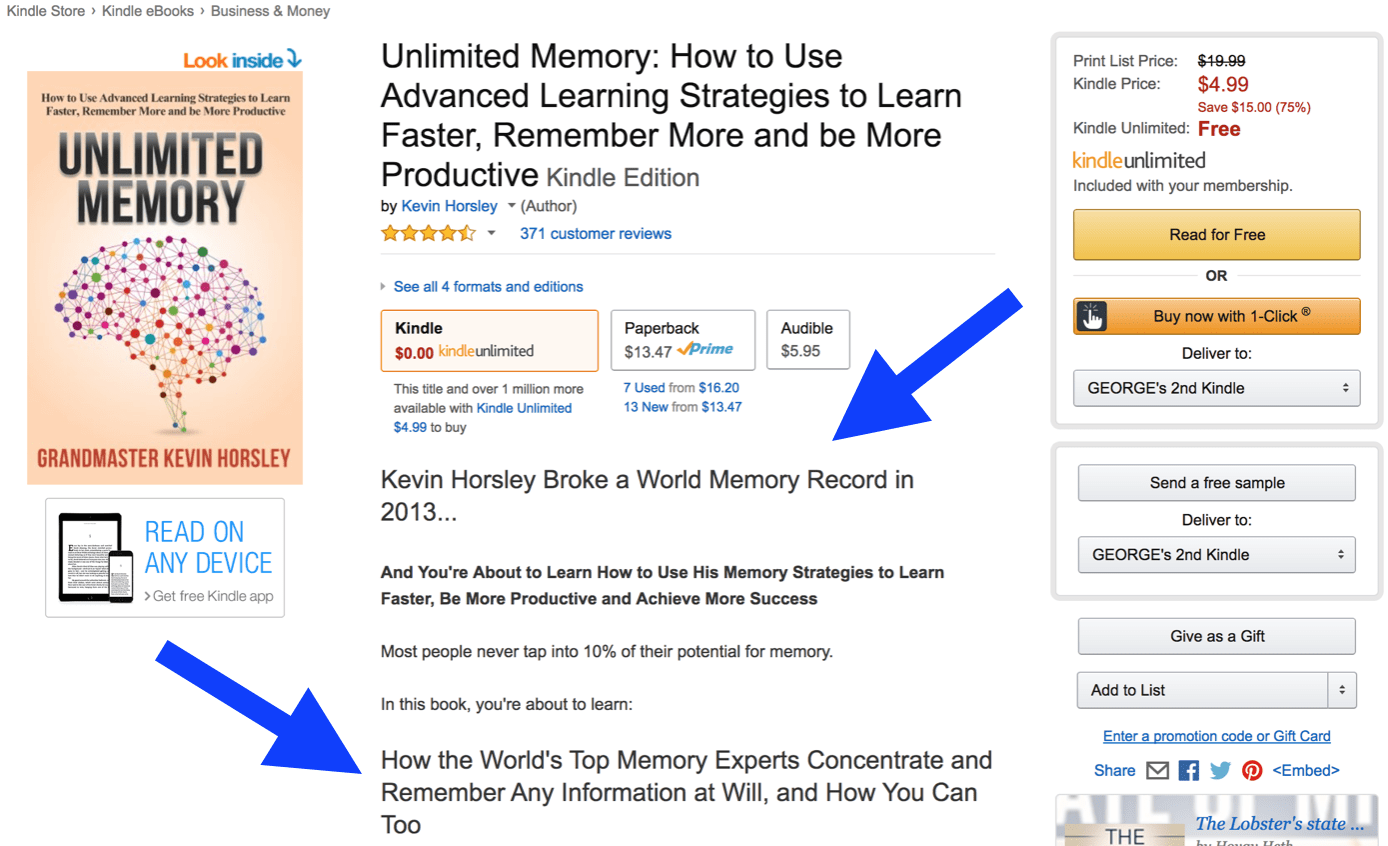
Here’s what it looks like in your book description on Amazon:

For H1, H3, H4, etc. headlines, just replace the “H2″ in the code with “H1″ for black headlines in your book descriptions with slightly different styles.
Below you’ll find the HTML codes for all four heading styles that you can simply copy and paste into your Kindle book descriptions.
Heading 1
<h1>INSERT YOUR HEADLINE HERE</h1>
Heading 2
<h2>INSERT YOUR HEADLINE HERE</h2>
Heading 3
<h3>INSERT YOUR HEADLINE HERE</h3>
Heading 4
<h4>INSERT YOUR HEADLINE HERE</h4>
2. Bold
To use bold text, copy this code:
<b>INSERT YOUR TEXT HERE</b>
3. Italics
To use italics text, copy this code:
<i>INSERT YOUR TEXT HERE</i>
4. Underlined
To use underlined text, copy this code:
<u>INSERT YOUR TEXT HERE</u>
5. Bullet Points
The Bullet point HTML for Kindle is probably the trickiest, so I recommend you simply copy/paste the code below and then replace the text inside the tags with your bullet points.
<ul>
<li> Bullet 1</li>
<li> Bullet 2</li>
<li> Bullet 3</li>
<li> Bullet 4</li>
<li> Bullet 5</li></ul>
Start your next sentence for your book description here without an extra line space after the last bullet or else there will be a big gap between the last bullet point and the next paragraph.
6. Other HTML Codes for Kindle Ebooks
Below is the entire list of HTML codes that will work in KDP book descriptions:
<b> (bold)
<br> (line space)
<em> (emphasized)
<font> (defines font)
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
<hr>
<i>
<li>
<ol>
<p>
<pre>
<s>
<strike>
<strong>
<sub>
<sup>
<u>
<ul>
Want more marketing tips for your Amazon Kindle books? Grab a copy of The Kindle Publishing Bible on Amazon.com here.
Having trouble with your book description and HTML?
Just post your questions and comments here and I’ll be happy to help!
Tom Corson-Knowles is the founder of TCK Publishing, and the bestselling author of 27 books including Secrets of the Six-Figure author. He is also the host of the Publishing Profits Podcast show where we interview successful authors and publishing industry experts to share their tips for creating a successful writing career.

Hi,
I’m publishing my first book on Amazon. I am just wondering why when I copy and paste the HTML code to the description on Amazon for my hardbook copy description it takes away the coding in the text when I save and move on the next page. So when I go back to see the description all the coding is taken out of the text for example: and all the codes do not show on the description section.
This post is out of date as Amazon does not allow many html tags such as H1
Thanks for pointing that out Andre, we’ll work on getting this post updated!
Hi Kaelyn, I am trying to understand how to engage this into the KDP Description for a Series I am trying to set up. I configured the HTML formatting in word, but when I enter it in descriptions it doesn’t appear to set up. How and when does it total format onto Amazon.com? Does it change in their hands? Any help would be greatly appreciated.
I am experiencing the same problem as you, Robert. I have attempted to enter a series description using html coded text yet when uploaded it displays one continuous stream of characters including the html codes. In effect, the html codes are ignored when the text entered in the Series Descriptor box is uploaded. All of those html codes are counted as characters too!
Hi Robert, I believe it does change in their hands and can take some time to update, but I’ve asked our team member who formats our descriptions to confirm. I’ll let you know as soon as I have an answer!
Am I correct in understanding that KDP has changed this information? The book description generator now says no lines, no different sizes of fonts, only 4000 characters? https://kindlepreneur.com/amazon-book-description-generator/?fbclid=IwAR0bMo12wsMDYvhU-XPA3uXvuKWW0cIaypaFqHhu_YKRPM6PtZtB_bExeGU
Hi Patricia, I believe so – I will look into this and update the post! Thanks for pointing this out
Fine way of describing, and good article to get data
about my presentation subject, which i am going to convey
in school.
Glad you found it helpful!